Python调用echarts5实现数据可视化-01
发布时间:2021-12-04
付费文章:2.0元
内含基础视图模板、单图、两图同行的bootstrap布局源代码
本期实现:
1.使用bootstrap,并构建基础视图模板;
2.调用视图模板,使用python进行渲染;
3.使用bootstrap实现两图一行布局。
Talk is cheap...
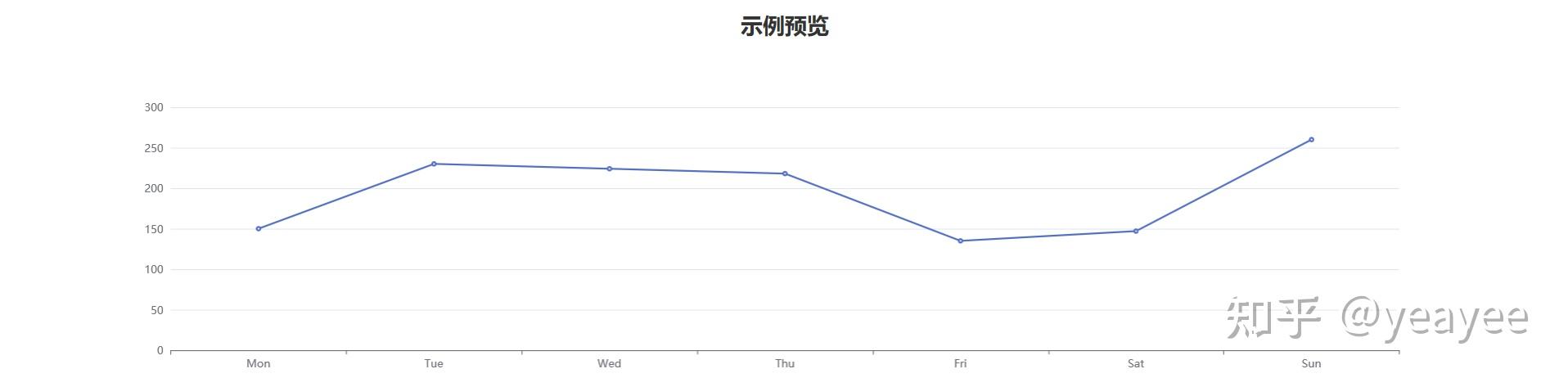
代码01-单一图表
import os
import jinja2
from jinja2 import Template
import webbrowser
# 加载基础模板
path = os.getcwd().replace("\\", "/")
base_temp_path = '/templates/base_flask_tmp.html'
base_temp_fullpath = path+base_temp_path
env = jinja2.Environment(loader=jinja2.FileSystemLoader(path))
base_temp = env.get_template(base_temp_path)
# 图像数据组
# 构造all_div
all_div='''
<div class="col-md-6 container-fluid">
<div id="main" style="height:400px;"></div>
</div>
'''
# 构造all_js
all_js='''
<script type="text/javascript">
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
window.onresize = function() {
myChart.resize();
};
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
myChart.setOption(option);
</script>
'''
# https://wudan.blog.csdn.net/article/details/81278929
# jinja2 渲染模板
temp_out = base_temp.render(all_div=all_div,all_js=all_js)
# 保存
temp_out_name = '/templates/ex_005_line01.html'
with open(path+temp_out_name, 'w', encoding='utf-8') as f:
f.writelines(temp_out)
f.close()
# 系统浏览器打开html文件
webbrowser.open(path+temp_out_name)

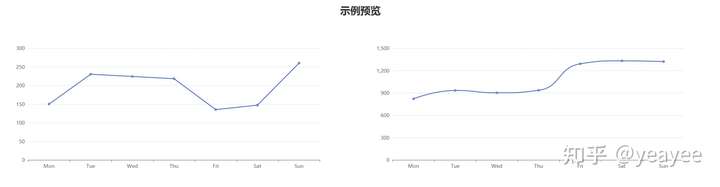
代码02-一行两图
import os
import jinja2
from jinja2 import Template
import webbrowser
# 加载基础模板
path = os.getcwd().replace("\\", "/")
base_temp_path = '/templates/base_flask_tmp.html'
base_temp_fullpath = path+base_temp_path
env = jinja2.Environment(loader=jinja2.FileSystemLoader(path))
base_temp = env.get_template(base_temp_path)
# 图像数据组
# 构造all_div
all_div='''
<div class="row">
<div class="col-md-6" style = "width:50%;float:left;overflow:hidden;">
<div id="main1" style="height:400px;"></div>
</div>
<div class="col-md-6" style = "width:50%;float:left;overflow:hidden;">
<div id="main2" style="height:400px;"></div>
</div>
</div>
'''
# 构造all_js
all_js='''
<script type="text/javascript">
var chartDom = document.getElementById('main1');
var myChart = echarts.init(chartDom);
window.onresize = function() {
myChart.resize();
};
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
option && myChart.setOption(option);
</script>
<script type="text/javascript">
var chartDom = document.getElementById('main2');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
option && myChart.setOption(option);
</script>
'''
# https://wudan.blog.csdn.net/article/details/81278929
# jinja2 渲染模板
temp_out = base_temp.render(all_div=all_div,all_js=all_js)
# 保存
temp_out_name = '/templates/ex_005_line02.html'
with open(path+temp_out_name, 'w', encoding='utf-8') as f:
f.writelines(temp_out)
f.close()
# 系统浏览器打开html文件
webbrowser.open(path+temp_out_name)

结语
本主已经打包了base_flask_tmp.html以及bootstrap、echarts先关css\js文件,对于有基础的道友,从上面代码可以自行构造相关文件;对于小白用户,拿来及运行,可以小支持一下: